
Loveria Dating Flutter App for Android & iOS
Installation and Setup Guide
Installation and Setup Guide
Requirement
To build mobile application one should have Loveria (2.9.0+)web version. As this mobile application directly consumes data from existing Loveria application APIs.
Other technicalrequirements will be as per the flutter: https://docs.flutter.dev/get-started/install
Setup
Once you open folder in VSCode you may need to run following command to get package update:
flutter pub get
To build mobile application one should have Loveria (2.9.0+)web version. As this mobile application directly consumes data from existing Loveria application APIs.
Other technicalrequirements will be as per the flutter: https://docs.flutter.dev/get-started/install
We assume that you already have Loveria web application working on your server (Example. URL: https://yourwebsite.com/)
You need to login as admin on the site and Mobile app menu itemfrom sidebar. It will take you to Mobile App Configuration page, where you need to copy the generated code fromtextarea and paste it to/lib/support/app_config.dart
You may want to change some items of choice, please do so. And avoid to change any items in between do not change section
Turn off debug mode for the production.
Make it yours
You may now want to make application as you want. For that you may need to set some colors, logo and name etc. you can do it from the file/lib/support/app_theme.dart
App Package Name
Change App Package Name with single command.
flutter pub run change_app_package_name:maincom.new.package.name
App Icons
You can updateor replace the file for the icon at assets/images/icon.pngIt should be size of 1024X1024& it should be PNG, If you want to change the name or the location of the file you may need to change in pubspec.yaml under the flutter_icons
you need to run following command once you change the image.
flutter pub run flutter_launcher_icons
App Splash Page logo and brand logo
You can add, updateor replace the files for the splash screen logos at assets/images/ It should be PNG, If you want to change the name or the location of the file you may need to change in pubspec.yaml under the flutter_native_splash
you need to run following command once you change the image.
flutter pub run flutter_native_splash:create
Credit Packages
IMPORTANT: As of now In App Purchase are only configured and tested on Android only. Coming very soon for iOS.
When you add credit package to sell the credits from the web admin panel, you need get Package ID (e.g.,24774a03_eb28_45d8_b8d5_1eac8906e4c5)
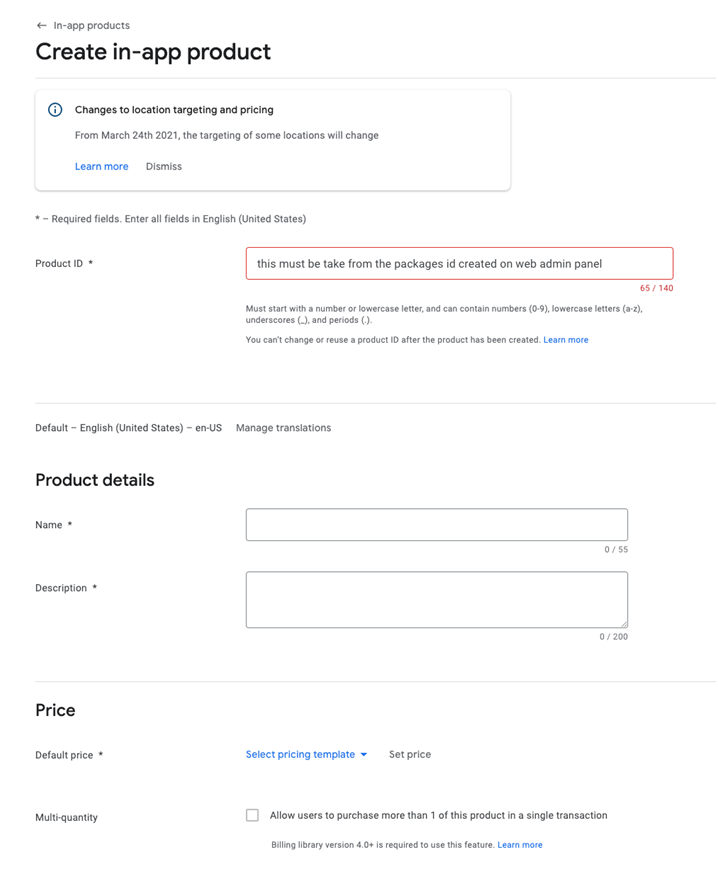
Once you logged into Google Play Console from sidebar go in app products

Use package id for product id in play console.

While you setup in App purchase for Google Play Store you also need to create the Google credentials for https://imdhemy.com/laravel-iap-docs/docs/credentials/google-play
You need to upload that downloaded JSON file to your web application and need to set it in .env file
GOOGLE_APPLICATION_CREDENTIALS="your-file-downloaded.json"
#use 1 for test mode and 2 for live mode
IN_APP_TEST_MODE=1
AdMob
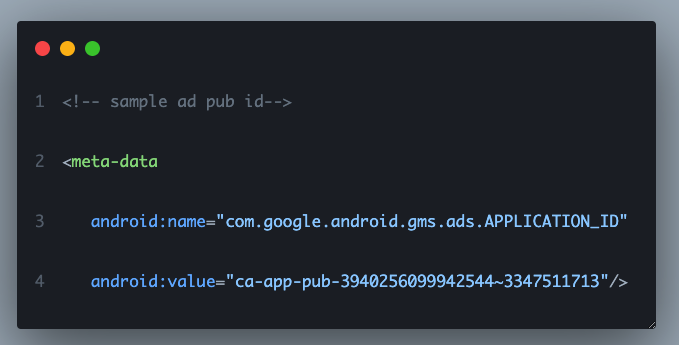
Application is optimized for 2 ads 1st for other user profile and 2nd is interstitialwhich displayed specified frequency. By default, sample Ad units are added to the project, once you get your own ad ids from https://apps.admob.com you need to update following value with your id in file android/app/src/main/AndroidManifest.xml for Android

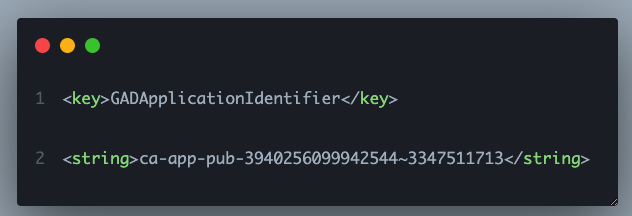
And for iOS
ios/Runner/Info.plist

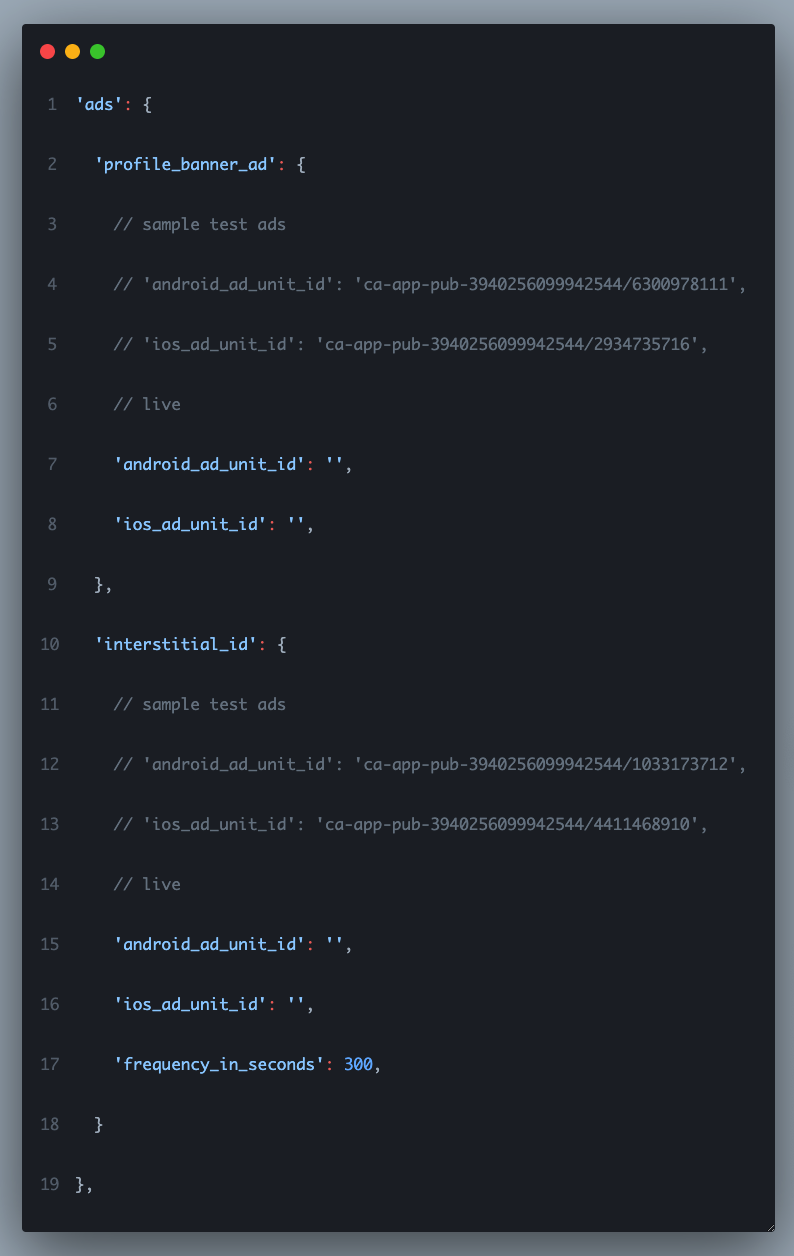
In app_config.dart file you also need

For any additional information and help you can refer to https://codelabs.developers.google.com/codelabs/admob-ads-in-flutter#0
Social Logins
If you want to enable social logins, make sure you have enabled it on web app and added the required keys. Follow the following instructions to configure the specific social provider.
Please note it should be the same Google/Facebook app used for web & mobile app.
In order to use Facebook check that you have enabled it from app_config.dart file.

Once you enabled it follow the instructions provided on the links below, some items already added to said files and you just need to replace values with your app values.
Android - https://facebook.meedu.app/docs/5.x.x/android
iOS - https://facebook.meedu.app/docs/5.x.x/ios
In order to use Google as signin optionyou need to enable it from app_config.dart file and add the client_id
Please dofollow the instructions at https://pub.dev/packages/google_sign_in

Publishing
Follow the instructions as given in Flutter guide for releasing the apps:
Android
https://docs.flutter.dev/deployment/android
iOS
https://docs.flutter.dev/deployment/ios
Flutter Help
For any type of flutter commands and help please do visit official documentation at
Thank You
Once again thank you so much for purchasing this product. I would be glad to help you if you have any questions relating to this product. No guarantees, but I will do my best to assist.
Here at livelyworks we build awesome web & mobile applications, Some of the Great tools and technologies we use day2day for the development: HTML, CSS, jQuery, PHP, Laravel, Flutter, Angular/AngularJS etc.
We also build iOS & Android Application.
If you need any Customization Work / Support on this Product or having any project for us.
Please feel free to email us at [email protected]